让我们组建一支乐队,一起来超越我们的偶像吧!
最近把手头的设备又折腾了一遍。
主力机小新 15 2021 之前用的发行版是 openSUSE Tumbleweed。我嫌更新太频繁,切到了 Slowroll,每月一大更、几天一小更,感觉还是不稳,于是就换到了最近刚好进入 Hard Freeze 状态的 Debian 13。看到 Phoronix 的性能评测 和 Gentoo Handbook 的推荐,选了 XFS 文件系统。最近版本的 GNOME 可以通过设置 scale-monitor-framebuffer 支持分数缩放、设置 xwayland-native-scaling 让 XWayland 应用不糊,多显示器分数缩放的体验已经不输 KDE 了。虽然 GNOME 的基础功能不全,但是可以靠插件解决,考虑到 Debian Stable 不会升级 GNOME 版本,不用担心插件突然失效,所以桌面环境试了试 GNOME。安装后发现,这两个设置已经在 Debian 13 中默认开启了。装了十多个插件后体验还不错,动画流畅,比较稳定。
手机 Motorola Edge S30 已经被厂商抛弃了,很久没收到过更新了,安卓版本停留在 12。好在已经受到 LineageOS 的官方支持。照着教程刷机,装了谷歌服务,没有 root,顺利进系统,一切正常。LineageOS 的使用体验相比原厂的 MYUI 差很多,缺少很多功能,要自己想办法寻求替代:复制短信验证码用 jd1378/otphelper;小窗用 farmerbb/Taskbar 配合开发者选项;农历和节假日用 SufficientlySecure/calendar-import-export 导入 YangH9/ChinaCalendar 提供的 ics 文件;侧键用 keymapperorg/KeyMapper 启动 Kr0oked/Compass 指南针;给图片打马赛克用 T8RIN/ImageToolbox。比较难受的是游戏体验:最低屏幕刷新率设置为 48 Hz 时,邦邦、Cytus II、Deemo II 都只有 60 帧,只有 Sonolus 能达到 144 帧;最低刷新率都设置为 120 Hz 时,邦邦和 Deemo II 都观察到掉帧现象,很不爽。不过 LineageOS 也有一个很大的优点:系统只有 11 GB,比三十多 GB 的 MYUI 小很多,这一点对 128 GB 紧张的存储空间来说非常重要。
最后是 13 寸的 MacBook Air mid-2013。作为家里的备用机,Windows 10 是唯一的选择。装好 Boot Camp 驱动,应用 ReviOS Playbook,从 imbushuo/mac-precision-touchpad 下载精准触摸板驱动,然后用 MAS 激活,最后安装聊天软件、基本的开发环境、常用工具、Office,这台用了 12 年的老电脑满足一些基本的功能依然不在话下。
希望这些老设备能继续发光发热,再战十年🐶
21:00
最近感觉生胶越打越难受:
- 借不到转:对于普通的弱上旋球,反胶随便一挡就过网,生胶只挡不发力必定下网;
- 不好处理反手长下旋,挂过去就是给对面机会;
- 对于台内技术好、熟悉生胶特性的对手,比较低的球只能搓,搓过去又不转,反而是给对面创造机会;
- 生胶回球的快而“沉”,实际上是一速快、上旋弱,二跳速度衰减很快。对手只要会主动发力,自己就很容易陷入被动,尤其被直拍推挡快攻老大爷克制;
- 如果球已经落到到比网低的高度,只能抬过去,继续送给对面一个半高不转球,到这样就没法再打了。
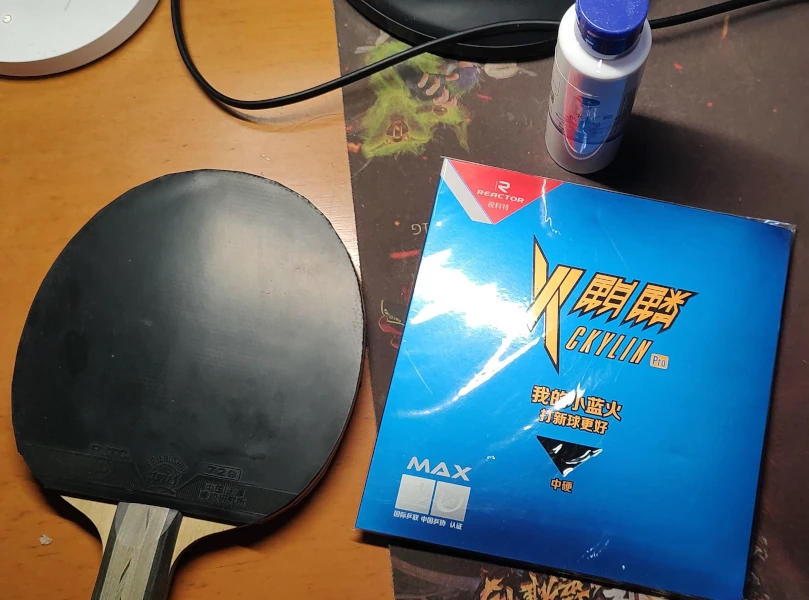
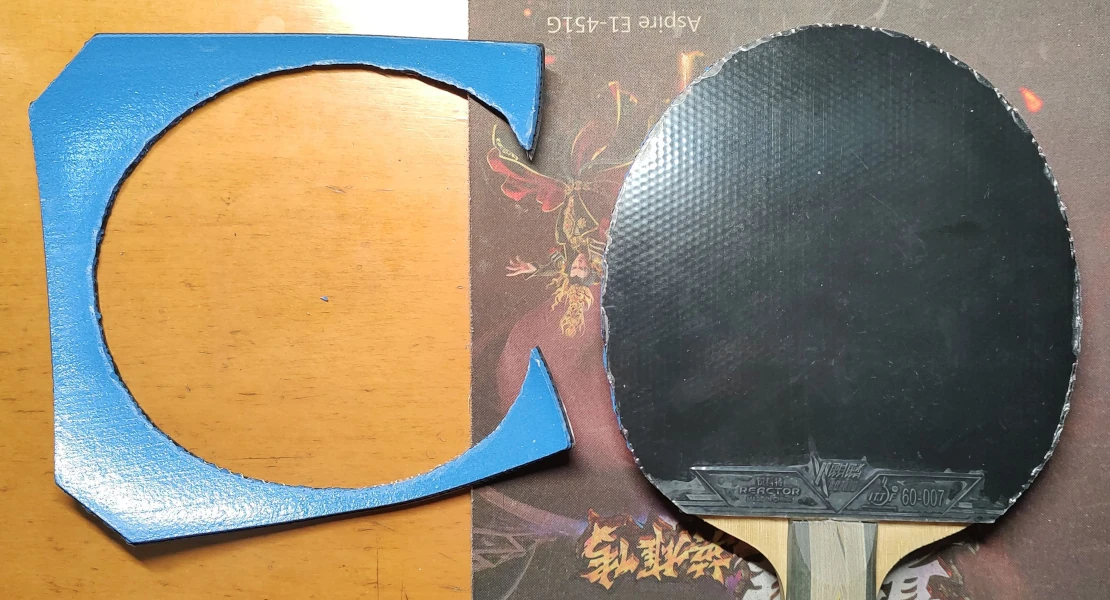
于是侧身越来越多,反手生胶用得越来越少,干脆改回直拍两面反胶。粘了个银河 N11S + 两面水星 2。
学校的乒乓球协会今天下午在中区摆摊。我去玩小游戏,领到了红双喜一星球、三星球、WTT 球各一只。
20:59
WinterBreak 发布以后,所有型号的 Kindle 都能越狱了。我跟着教程把手上的 KT3 成功越狱,装了 KOReader。现在可以自定义屏保、无线传输文件、直接看 EPUB 格式的电子书、指定中英文字体、支持 PDF 重排,使用体验极佳。
和 @regymm 聊天时想到可以尝试用 Kindle 播放视频,这下不得不当成墨水屏 Linux 开发板用了。经过一番简单的研究,我发现每帧画面显示完成后再开始显示下一帧画面,效果比画面显示到一半时就开始显示下一帧更好。显示灰度图像要花 600 ms 以上的时间,显示黑白图像大概只要 300 ms(一帧能玩,两帧流畅,三帧电竞)。于是就有了大致的思路:用 Kdenlive 将视频缩放后导出为 PNG 序列,用 ImageMagick 批量进行旋转和抖动处理,最后在 Kindle 上显示图像。
显示图像既可以用 Kindle 内置的 eips 命令,也可以用 FBInk 库。后者可以通过 py-fbink 在 Python 中调用,而且在安装 kindle-python 时已经附带了(同样预装好的库还包括 PIL)。
录视频时用的是有序抖色法处理图片,录完才发现效果更好的 Floyd-Steingerg 算法。暂时没有重新录制视频。
在 Kindle 上循环显示图片的简单 Python 脚本
Kindle 插电熄屏时不会断开 WiFi。此时 SSH 登录上去,运行脚本,就可以不受干扰地显示图像。这种方法比较简单。
在等待图像显示时读取下一张图片,这样做对帧率或许有点帮助吧。
1#!/usr/bin/env python3
2import time
3from datetime import datetime, timedelta
4
5from _fbink import ffi
6from _fbink import lib as FBInk
7from PIL import Image
8
9fbink_cfg = ffi.new("FBInkConfig *")
10fbfd = FBInk.fbink_open()
11
12
13TOTAL = 2792
14
15
16def clear_screen():
17 global im
18 global raw_data
19 global raw_len
20 w, h = 600, 800
21 im = Image.new("L", (w, h), (0,))
22 fbink_cfg.is_cleared = True
23 fbink_cfg.is_flashing = True
24 raw_data = im.tobytes("raw")
25 raw_len = len(raw_data)
26 FBInk.fbink_print_raw_data(fbfd, raw_data, w, h, raw_len, 0, 0, fbink_cfg)
27 im = Image.open(f"/mnt/us/video/frame/frame_{1:05}.png")
28 im = im.convert("L")
29 raw_data = im.tobytes("raw")
30 raw_len = len(raw_data)
31 FBInk.fbink_wait_for_complete(fbfd, 0)
32 fbink_cfg.is_cleared = False
33 fbink_cfg.is_flashing = False
34
35
36def show_image(name):
37 global im
38 global raw_data
39 global raw_len
40 FBInk.fbink_print_raw_data(
41 fbfd,
42 raw_data,
43 im.width,
44 im.height,
45 raw_len,
46 300 - int(im.width / 2),
47 400 - int(im.height / 2),
48 fbink_cfg,
49 )
50 im = Image.open(f"/mnt/us/video/frame/frame_{name:05}.png")
51 im = im.convert("L")
52 raw_data = im.tobytes("raw")
53 raw_len = len(raw_data)
54 FBInk.fbink_wait_for_complete(fbfd, 0)
55
56
57try:
58 FBInk.fbink_init(fbfd, fbink_cfg)
59
60 start_time = datetime.now()
61 delta = timedelta(seconds=1 / 24)
62 clear_screen()
63 count = 0
64 for i in range(TOTAL):
65 target_time = start_time + delta * i
66 diff = target_time - datetime.now()
67 diff = diff.total_seconds()
68 if diff < 0:
69 continue
70 if diff > 0:
71 time.sleep(diff)
72 count += 1
73 show_image(i)
74finally:
75 FBInk.fbink_close(fbfd)
76
77print(f"FPS: {24 * count / TOTAL}")
19:36
用 Python 的多进程时,创建进程的方式会影响导入模块的状态。
例如,在 a.py 中有一个变量 x:
1x = 0
我们导入这个模块,修改 x 的值,然后创建子进程:
1from multiprocessing import Process
2
3import a
4
5
6def f():
7 print(a.x)
8
9
10if __name__ == "__main__":
11 a.x = 1
12 p = Process(target=f)
13 p.start()
14 p.join()
在 Linux 下默认使用 fork 的方式,输出的结果是 1。而 Windows 下默认方式是 spawn,输出是 0。
在 Linux 下,如果使用 set_start_method("spawn") 使用 spawn 方式创建子进程,输出同样是 0。
19:50
最近写博客,发现 Alma Linux 9 源里的 pandoc 2.9.2.1 无法识别 Markdown 里以 @ 开头的链接,比如这种:
1[@EE0000](https://zhaozuohong.vip)
而我本地 LMDE 6 源里 2.17.1.1 版本的 pandoc 就没有这个 bug。于是,把 CI 的容器里的 pandoc 升级了一下,改用 GitHub Release 里的最新版本。
另外发现 NexT 主题没有 emoji 的支持。虽然找到了 hexo-filter-github-emojis,但也有段时间没更新了。于是运行里面的 update-emojis.js,更新了 emojis.json,推到了 zhao/hexo-filter-github-emojis。安装时就直接从源码安装:
1pnpm install git+https://git.zhaozuohong.vip/zhao/hexo-filter-github-emojis
GitHub 的 emoji 可以看 ikatyang/emoji-cheat-sheet。
昨天在博客里写了个贸易计算器,不得不说,自建的博客还是舒服。表格、公式、emoji 甚至 js,想加就加,完全不受平台的约束。
趁机试了下 petite-vue。虽然只有英文的说明,但上手还是挺快的。
16:04
我在 distrobox 里装 Arch Linux,用来跑 MaaAssistantArknights 这种要求高版本 glibc 的软件。长久以来,疏于维护;上周末升级时遇到了两个问题:一是 pacman 密钥环过期了,算是意料之中,按照 Arch Wiki 中 pacman/Package signing 的方案顺利解决了;二是升级之后 cage 命令用不了,一运行就报错。第二个问题没找到什么解决方法,只得放弃。
对我来说,滚动发行版,尤其是像 Arch 这样更新激进而频繁的发行版,哪怕是在容器中,维护成本也实在是太高了。思来想去,还是决定把 distrobox 里的发行版换成 Debian bookworm。一方面降低维护成本,不用频繁升级,也不用担心升级之后出问题;另一方面,等我升级到基于 Debian bookworm 的 LMDE 6 后(虽然还没发布),在容器外,就可以直接使用容器内编译的 Python 了。

08:12
好久没玩同步音律喵赛克了。
这首《独角》又好听又简单。截图是初见成绩。

19:44
更新了 Debian 11.7,顺便编译了 6.3.0-tkg-tt 内核,趁机重启。
编译很顺利,安装时遇到一个小问题,提了 Issue。
10:53